
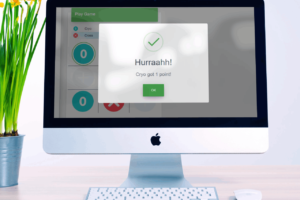
In this blog we will create live example for sweet alert. Sweet Alert is a method to customize alerts in your applications, websites and games. A beautiful, responsive, customizable and accessible… Read more

In this blog we will create live example to crop an image in round shape and download that image. Also we will upload that image on your server. We are… Read more

We will create one live example for spinning wheel by using JavaScript code. Spin it with click on SPIN NOW button. More you will click on it, more it’ll spin… Read more

In this blog we will create live example to add an event on calendar dynamically and save that event into the database. We will display all the events from the… Read more

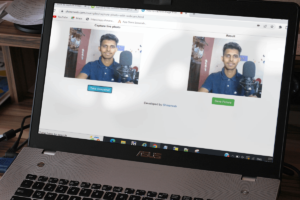
In this blog we will create one demo to capture an image by using webcam. You can also capture an image from mobile camera. We are using webcam.js JavaScript library… Read more

In this article, we will learn how to crop the image before uploading it with Cropper JS & PHP. We are using Cropper.js library this is a JavaScript library for cropping image.… Read more

In this tutorial we will validate all the form controls like Input Text, Radio button, Checkbox, File upload and Select box etc. Validate forms like you’ve never validated before! Using… Read more

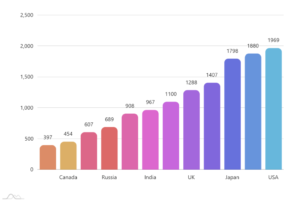
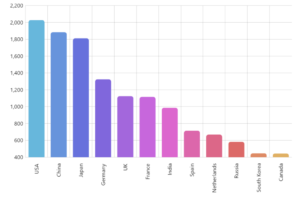
In this blog I make a call to the database, retrieve the results by converting it to a json format in PHP & then pass it to a graph to… Read more

In this demo, we create a simple column chart by using amCharts. Follow the steps to add a column chart on a webpage: Step 1 : Start with a simple basic… Read more

In this blog we will setup firebase web push notification in wordpress website but before going to configure you first create project in firebase and if you don’t know then… Read more
