
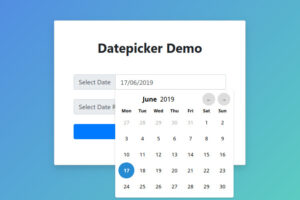
The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Step 1. Make a… Read more

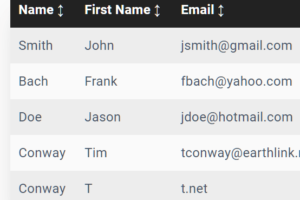
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Firstly you need to include below two… Read more

In this tutorial we will help you to create a Full Responsive Table with the help of HTML and CSS. To create a responsive table with CSS, the code is… Read more

By using FullCalendar’s code you can setup event calendar on your page. Now if you want to setup then follow some simple steps. Step 1: First create one simple html… Read more

Step 1: Navigate to Godaddy web hosting control panel. Step 2: Under the search bar search “mysql” Step 3: Click on Remote MySQL Step 4: Here you need to enter… Read more

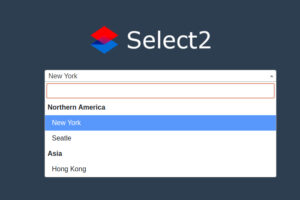
Select2 gives you a customizable select box with support for searching, tagging, remote data sets, infinite scrolling, and many other highly used options. In this tutorial, I show how you… Read more

Step 1: Go to https://firebase.google.com/ Step 2: Click on Get Started Step 3: Click on Add project Step 4: Create project name like Web push notification and click on Continue… Read more
