By using FullCalendar’s code you can setup event calendar on your page. Now if you want to setup then follow some simple steps.

Step 1: First create one simple html file like full-calendar.html and write some basics code as below
<!DOCTYPE html>
<html>
<head>
<title>how to create full calendar in jquery</title>
</head>
<body>
<h1>How to create searchable select box</h1>
</body>
</html> Step 2: Now you need to add some css file and js files which is helpful for displaying event calendar. Please note that code will be add inside <head></head> tag.
<!-- CSS for full calender -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css" rel="stylesheet" />
<!-- JS for jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- JS for full calender -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.js"></script>Step 3: After this you need create one <div> with id=”calendar” and that will create inside <body> tag
<div id="calendar"></div>Step 4: Finally initializing with script tags with below code
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
defaultView: 'month',
events: [
{
title: 'Divyesh Birthday',
start: '2022-02-21' // change with current date
},
{
title: 'Roshni Birthday',
start: '2022-02-21'
},
{
title: 'Shinerweb website renewal',
start: '2022-02-21'
}
]
});
});
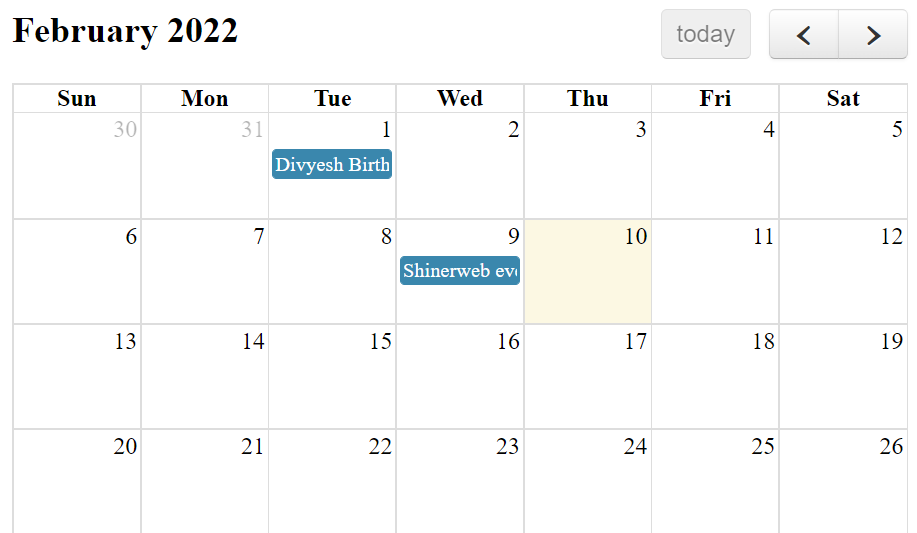
</script>Now you can see you will get your output or not in your browser. If you will get any error then write your comments, we will try to resolve your error.
Full code as below
<!DOCTYPE html>
<html>
<head>
<title>how to create full calendar in jquery</title>
<!-- *Note: You must have internet connection on your laptop or pc other wise below code is not working -->
<!-- CSS for full calender -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css" rel="stylesheet" />
<!-- JS for jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- JS for full calender -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.js"></script>
</head>
<body>
<h1>How to create searchable select box</h1>
<div id="calendar"></div>
</body>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
defaultView: 'month',
events: [
{
title: 'Divyesh Birthday',
start: '2022-02-21' // change with current date
},
{
title: 'Roshni Birthday',
start: '2022-02-21'
},
{
title: 'Shinerweb website renewal',
start: '2022-02-21'
}
]
});
});
</script>
</html> 



