
By using JsBarcode JavaScript library we will generate barcode and this is a customizable barcode generator which is helpful to create your barcode. You can also download this barcode in… Read more

In this tutorial we will create a Google Sign-In button for your website. Here we will create live demo example for login with google and in this demo we will… Read more

In this blog we will create on live demo example where we can implement live autocomplete search by using autocomplete widget of jQuery UI and PHP. In this tutorial, I… Read more

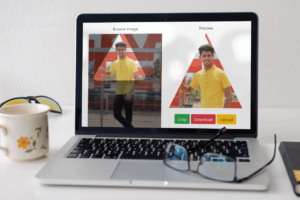
If you want to crop image into triangle shape by using cropper.js then this blog for you. We will create live demo for you so will get idea how programmatically… Read more

When you call Ajax and you need to display loading image or loader then you must have to follow this blog. In this blog we will create live example to… Read more

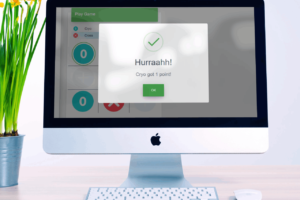
In this blog we will create live example for sweet alert. Sweet Alert is a method to customize alerts in your applications, websites and games. A beautiful, responsive, customizable and accessible… Read more

In this blog we will create live example to crop an image in round shape and download that image. Also we will upload that image on your server. We are… Read more

We will create one live example for spinning wheel by using JavaScript code. Spin it with click on SPIN NOW button. More you will click on it, more it’ll spin… Read more

In this blog we will create live example to add an event on calendar dynamically and save that event into the database. We will display all the events from the… Read more

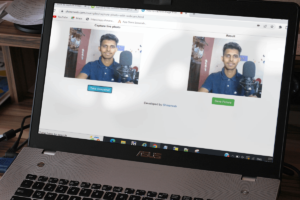
In this blog we will create one demo to capture an image by using webcam. You can also capture an image from mobile camera. We are using webcam.js JavaScript library… Read more
