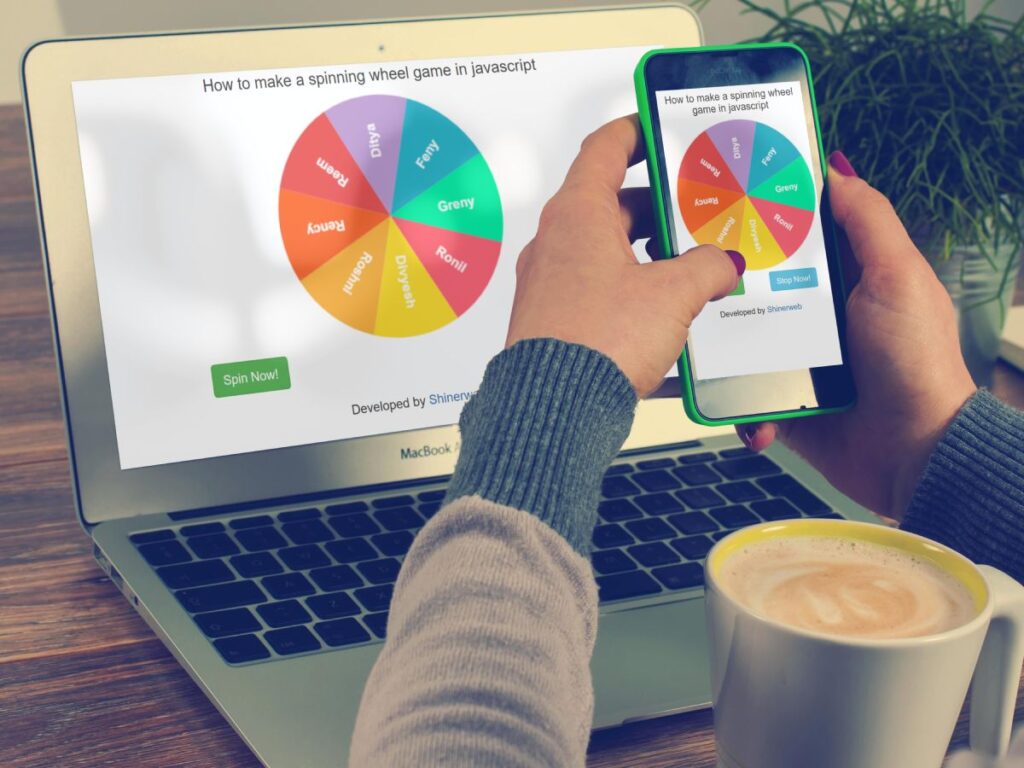
In this blog we will create one live example for spinning wheel by using JavaScript code. Spin it with click on SPIN NOW button. More you will click on it, more it’ll spin faster. Using STOP NOW button you can make it stop and you’ll get the result.

This demo also working in mobile device so you can also use this example for your spinning wheel game.
Use our Spinner Wheel example for your project. Easy to use and fully customizable. Free, no signup.

By using below all the steps we have developed one game like Truth or Dare – Spinner Wheel Game. This game also available on play store.
Now let’s start the step by step code configuration for spin the wheels game.
Step 1: Create one simple HTML file like spinning-wheel.html and add below simple code.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width" />
<!-- Required library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/2.1.2/sweetalert.min.js"></script>
<!-- Bootstrap theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>How to make a spinning wheel game in javascript</title>
</head>
<body>
<div class="container">
<h4 align="center">How to make a spinning wheel game in javascript</h4>
<div class="row">
<div class="col-xs-12" align="center">
<div id="wheel">
<canvas id="canvas" width="260" height="260"></canvas>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-xs-6" align="center">
<button type="button" class="btn btn-success" onclick="spin()">Spin Now!</button>
</div>
<div class="col-xs-6" align="center">
<button type="button" id="stop" class="btn btn-info" onclick="stops()">Stop Now!</button>
</div>
</div>
</div>
<!-- end container -->
<br>
<center>Developed by <a href="https://shinerweb.com/">Shinerweb</a>
</center>
</body>
</html>In above code we have included library like jquery.min.js and sweetalert.min.js which is used to write JavaScript code and display alert box.
We also included bootstrap.min.css and bootstrap.min.js is specially used for designing.
Step 2: Configure JavaScript code for spinning the wheel.
<script language="JavaScript">
function create_spinner() {
color_data = ['#fedf30', '#fdb441', '#fd6930', '#eb5454', '#bf9dd3', '#29b8cd', "#00f2a6", "#f67"];
label_data = ['Divyesh', 'Roshni', 'Rency', 'Reem', 'Ditya', 'Feny', 'Greny', 'Ronil'];
var color = color_data;
var label = label_data;
var slices = color.length;
var sliceDeg = 360 / slices;
var deg = rand(0, 360);
var speed = 10;
var slowDownRand = 0;
var ctx = canvas.getContext('2d');
var width = canvas.width; // size
var center = width / 2; // center
ctx.clearRect(0, 0, width, width);
for (var i = 0; i < slices; i++) {
ctx.beginPath();
ctx.fillStyle = color[i];
ctx.moveTo(center, center);
ctx.arc(center, center, width / 2, deg2rad(deg), deg2rad(deg + sliceDeg));
ctx.lineTo(center, center);
ctx.fill();
var drawText_deg = deg + sliceDeg / 2;
ctx.save();
ctx.translate(center, center);
ctx.rotate(deg2rad(drawText_deg));
ctx.textAlign = "right";
ctx.fillStyle = "#fff";
ctx.font = 'bold 15px sans-serif';
ctx.fillText(label[i], 100, 5);
ctx.restore();
deg += sliceDeg;
}
}
create_spinner();
var deg = rand(0, 360);
var speed = 10;
var ctx = canvas.getContext('2d');
var width = canvas.width; // size
var center = width / 2; // center
var isStopped = false;
var lock = false;
var slowDownRand = 0;
function spin() {
color_data = ['#fedf30', '#fdb441', '#fd6930', '#eb5454', '#bf9dd3', '#29b8cd', "#00f2a6", "#f67"];
label_data = ['Divyesh', 'Roshni', 'Rency', 'Reem', 'Earem', 'Feny', 'Greny', 'Ronil'];
var color = color_data;
var label = label_data;
var slices = color.length;
var sliceDeg = 360 / slices;
deg += speed;
deg %= 360;
// Increment speed
if (!isStopped && speed < 3) {
speed = speed + 1 * 0.1;
}
// Decrement Speed
if (isStopped) {
if (!lock) {
lock = true;
slowDownRand = rand(0.994, 0.998);
}
speed = speed > 0.2 ? speed *= slowDownRand : 0;
}
// Stopped!
if (lock && !speed) {
var ai = Math.floor(((360 - deg - 90) % 360) / sliceDeg); // deg 2 Array Index
ai = (slices + ai) % slices; // Fix negative index
//return alert("You got:\n"+ label[ai] ); // Get Array Item from end Degree
return swal({
title: "Wow!!!!",
text: "It's " + label[ai] + " turn",
type: "success",
confirmButtonText: "OK",
closeOnConfirm: false
});
}
ctx.clearRect(0, 0, width, width);
for (var i = 0; i < slices; i++) {
ctx.beginPath();
ctx.fillStyle = color[i];
ctx.moveTo(center, center);
ctx.arc(center, center, width / 2, deg2rad(deg), deg2rad(deg + sliceDeg));
ctx.lineTo(center, center);
ctx.fill();
var drawText_deg = deg + sliceDeg / 2;
ctx.save();
ctx.translate(center, center);
ctx.rotate(deg2rad(drawText_deg));
ctx.textAlign = "right";
ctx.fillStyle = "#fff";
ctx.font = 'bold 15px sans-serif';
ctx.fillText(label[i], 100, 5);
ctx.restore();
deg += sliceDeg;
}
window.requestAnimationFrame(spin);
}
function stops() {
isStopped = true;
}
function deg2rad(deg) {
return deg * Math.PI / 180;
}
function rand(min, max) {
return Math.random() * (max - min) + min;
}
</script>In above code we created below functions.
- create_spinner() – This function call when your page load and by using this function we simply create spinner wheel.
- spin() – When user will click on Spin Now button at that time this function will call and spin the wheel.
- stops() – By using this function you can stop the spin.