
In this tutorial we will create a Google Sign-In button for your website. Here we will create live demo example for login with google and in this demo we will… Read more

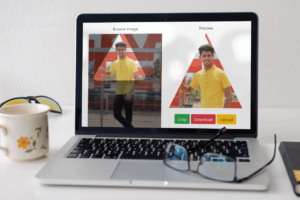
If you want to crop image into triangle shape by using cropper.js then this blog for you. We will create live demo for you so will get idea how programmatically… Read more

In this blog we will create live demo for secure Firebase Login and Registration. You can use Firebase Authentication to allow users to sign in to your app using one… Read more

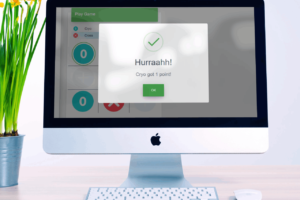
In this blog we will create live example for sweet alert. Sweet Alert is a method to customize alerts in your applications, websites and games. A beautiful, responsive, customizable and accessible… Read more

In this blog we will create live example to crop an image in round shape and download that image. Also we will upload that image on your server. We are… Read more

We will create one live example for spinning wheel by using JavaScript code. Spin it with click on SPIN NOW button. More you will click on it, more it’ll spin… Read more

In this blog we will create live example to add an event on calendar dynamically and save that event into the database. We will display all the events from the… Read more

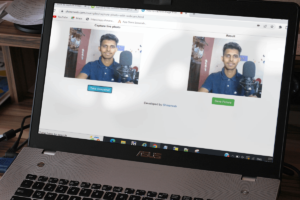
In this blog we will create one demo to capture an image by using webcam. You can also capture an image from mobile camera. We are using webcam.js JavaScript library… Read more

In this article, we will learn how to crop the image before uploading it with Cropper JS & PHP. We are using Cropper.js library this is a JavaScript library for cropping image.… Read more

In this tutorial we will validate all the form controls like Input Text, Radio button, Checkbox, File upload and Select box etc. Validate forms like you’ve never validated before! Using… Read more
