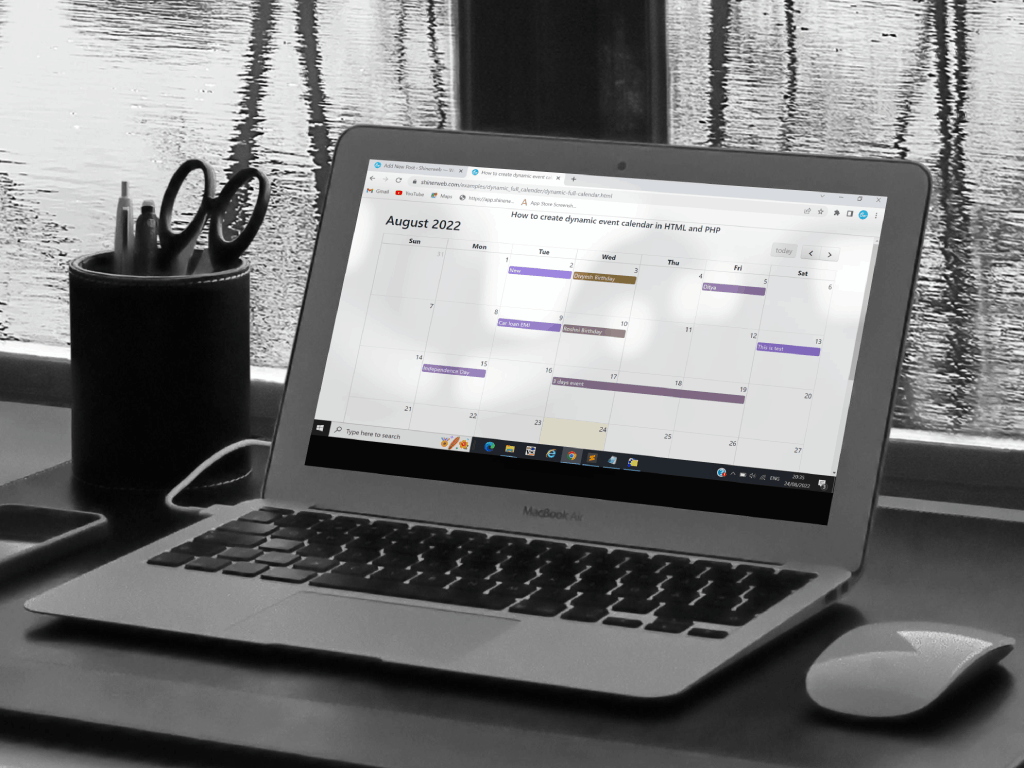
In this blog we will create live example to add an event on calendar dynamically and save that event into the database. We will display all the events from the database by using fullcalendar.js, PHP and MySQL.

We will use the most popular JavaScript calendar library fullcalendar.io which is helpful to create event calendar.
Now let’s start the code implementation.
Step 1: Create one table like calendar_event_master where will store our all the events in this table.
CREATE TABLE `calendar_event_master` (
`event_id` int(11) NOT NULL AUTO_INCREMENT,
`event_name` varchar(255) DEFAULT NULL,
`event_start_date` date DEFAULT NULL,
`event_end_date` date DEFAULT NULL,
PRIMARY KEY (`event_id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Step 2: Create one simple HTML file like dynamic-full-calendar.html and add some required CSS and JavaScript library which is helpful for event calendar.
<!-- CSS for full calender -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css" rel="stylesheet" />
<!-- JS for jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- JS for full calender -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.js"></script>
<!-- bootstrap css and js -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
In above code fullcalendar.min.css and bootstrap.min.css is used for design your event calendar and your page content. We also added some JavaScript library like jquery.min.js, moment.min.js and fullcalendar.min.js which most important for event calendar.

Step 3: Create one division with id="calendar" where will display our calendar data dynamically.
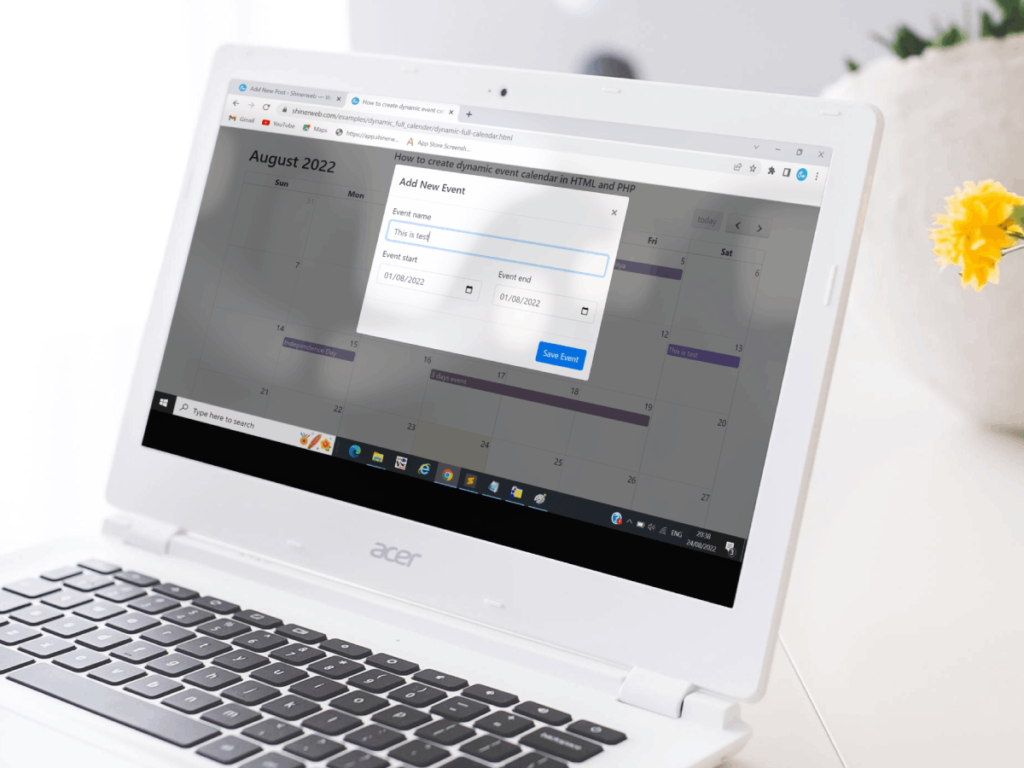
<div id="calendar"></div>Step 4: Design one popup dialog box for add new event.
<!-- Start popup dialog box -->
<div class="modal fade" id="event_entry_modal" tabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true">
<div class="modal-dialog modal-md" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLabel">Add New Event</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="img-container">
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label for="event_name">Event name</label>
<input type="text" name="event_name" id="event_name" class="form-control" placeholder="Enter your event name">
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label for="event_start_date">Event start</label>
<input type="date" name="event_start_date" id="event_start_date" class="form-control onlydatepicker" placeholder="Event start date">
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label for="event_end_date">Event end</label>
<input type="date" name="event_end_date" id="event_end_date" class="form-control" placeholder="Event end date">
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" onclick="save_event()">Save Event</button>
</div>
</div>
</div>
</div>
<!-- End popup dialog box -->
Step 5: We need to configure some JavaScript code and Add below code after the </body> tag.
<script>
$(document).ready(function() {
display_events();
}); //end document.ready block
function display_events() {
var events = new Array();
$.ajax({
url: 'display_event.php',
dataType: 'json',
success: function (response) {
var result=response.data;
$.each(result, function (i, item) {
events.push({
event_id: result[i].event_id,
title: result[i].title,
start: result[i].start,
end: result[i].end,
color: result[i].color,
url: result[i].url
});
})
var calendar = $('#calendar').fullCalendar({
defaultView: 'month',
timeZone: 'local',
editable: true,
selectable: true,
selectHelper: true,
select: function(start, end) {
alert(start);
alert(end);
$('#event_start_date').val(moment(start).format('YYYY-MM-DD'));
$('#event_end_date').val(moment(end).format('YYYY-MM-DD'));
$('#event_entry_modal').modal('show');
},
events: events,
eventRender: function(event, element, view) {
element.bind('click', function() {
alert(event.event_id);
});
}
}); //end fullCalendar block
},//end success block
error: function (xhr, status) {
alert(response.msg);
}
});//end ajax block
}
function save_event()
{
var event_name=$("#event_name").val();
var event_start_date=$("#event_start_date").val();
var event_end_date=$("#event_end_date").val();
if(event_name=="" || event_start_date=="" || event_end_date=="")
{
alert("Please enter all required details.");
return false;
}
$.ajax({
url:"save_event.php",
type:"POST",
dataType: 'json',
data: {event_name:event_name,event_start_date:event_start_date,event_end_date:event_end_date},
success:function(response){
$('#event_entry_modal').modal('hide');
if(response.status == true)
{
alert(response.msg);
location.reload();
}
else
{
alert(response.msg);
}
},
error: function (xhr, status) {
console.log('ajax error = ' + xhr.statusText);
alert(response.msg);
}
});
return false;
}
</script>In above code we have create two functions one is display_events() which is use to display the calendar events from the database dynamically and second function is save_event() that is use to save your calendar events in database table.
Step 6: Now finally you need to create PHP file like display_event.php and save_event.php. Which is helpful to get data from the database and save calendar events into the database.
Note*: You can download above two files and other source code from below download link.




