
In this blog we will create live example to add an event on calendar dynamically and save that event into the database. We will display all the events from the… Read more

In this tutorial we will validate all the form controls like Input Text, Radio button, Checkbox, File upload and Select box etc. Validate forms like you’ve never validated before! Using… Read more

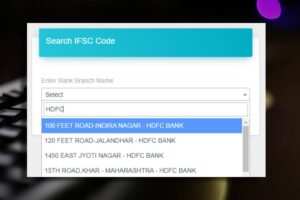
You can create a simple live database search functionality utilizing the Ajax and PHP, where the search results will be displayed as you start typing some character in search input… Read more

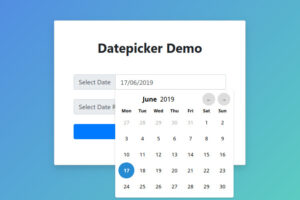
The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Step 1. Make a… Read more

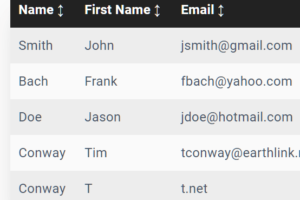
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Firstly you need to include below two… Read more

In this tutorial we will help you to create a Full Responsive Table with the help of HTML and CSS. To create a responsive table with CSS, the code is… Read more

By using FullCalendar’s code you can setup event calendar on your page. Now if you want to setup then follow some simple steps. Step 1: First create one simple html… Read more
