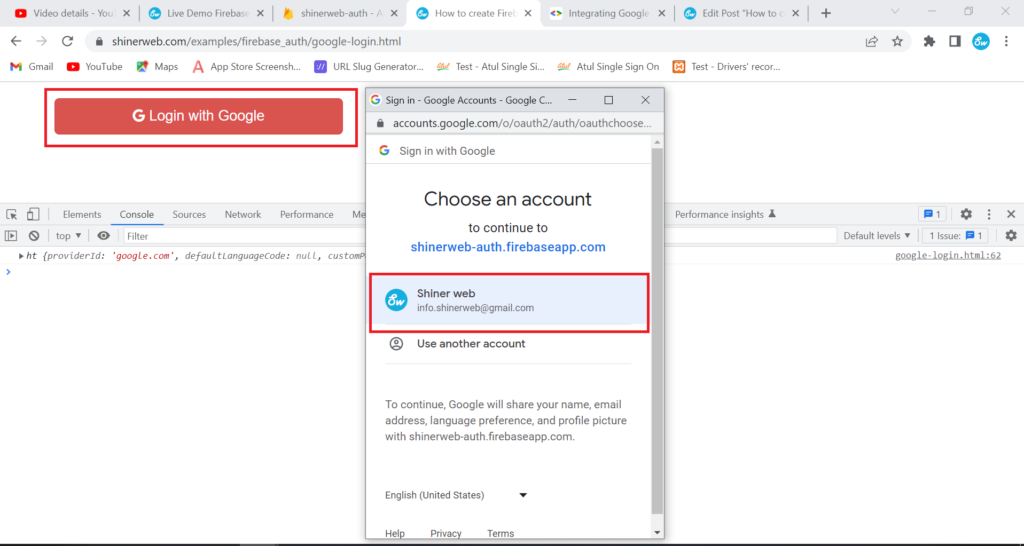
In this tutorial we will create a Google Sign-In button for your website. Here we will create live demo example for login with google and in this demo we will use Google APIs and Firebase Authentication to allow users to sign in to your app.

Now let’s see step by step integration Google Sign-In into your web app.
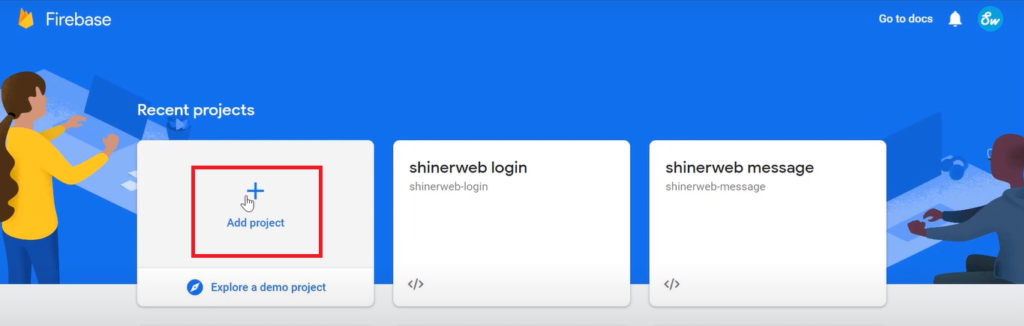
Step 1: Go to Firebase console and create new project.

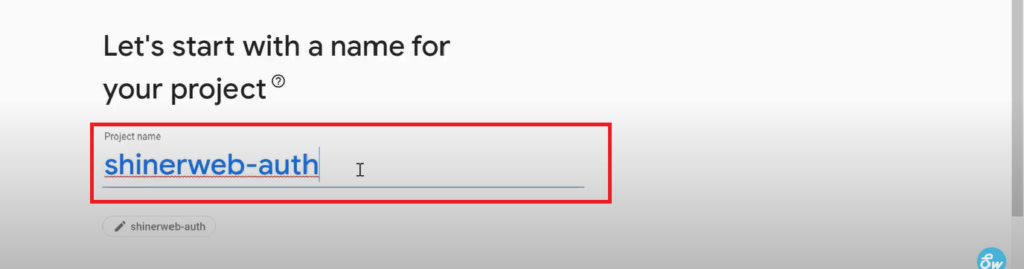
Step 2: Set the project name

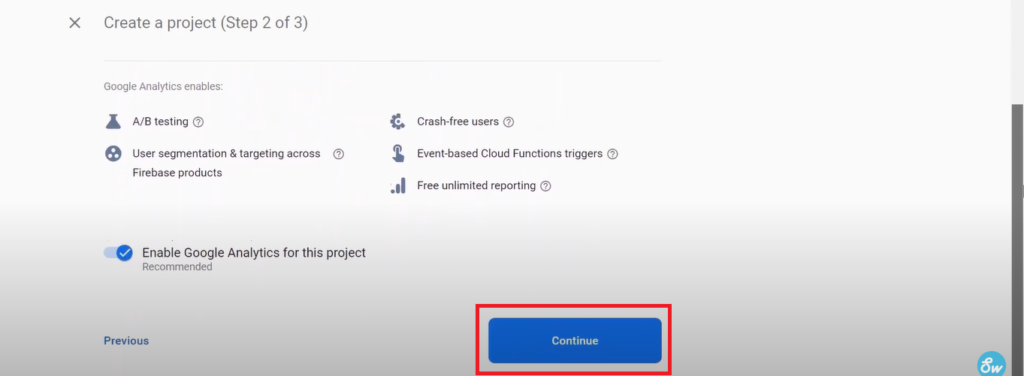
Step 3: Click on continue button

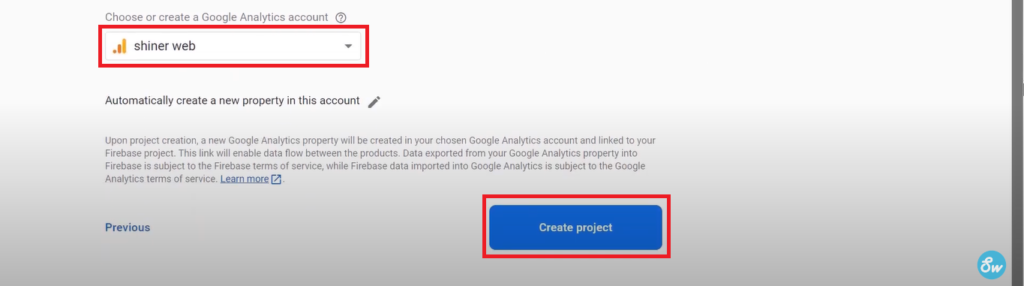
Step 4: Choose your Google Analytics Account and click on Create Project button.

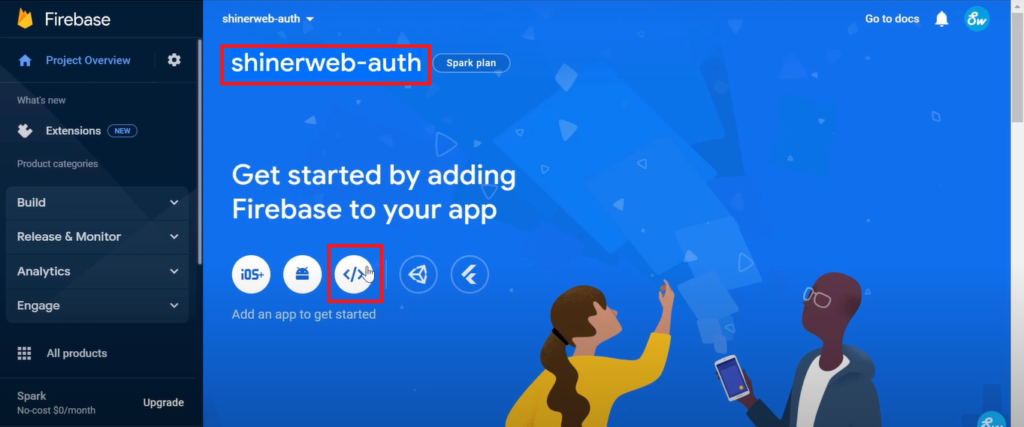
Step 5: Now create Firebase App.

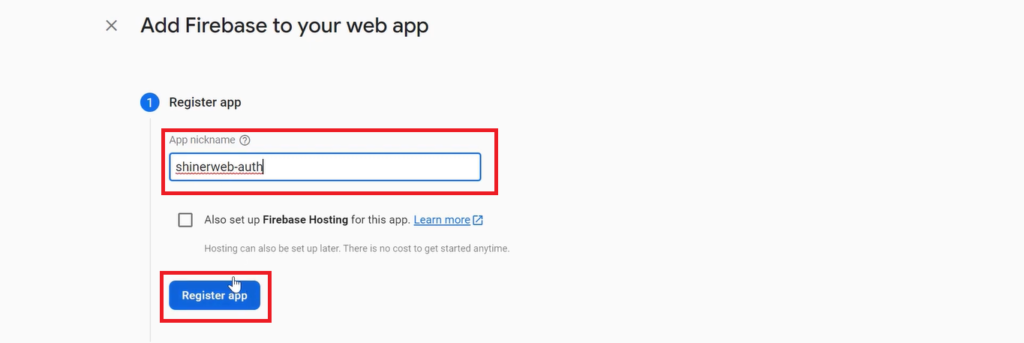
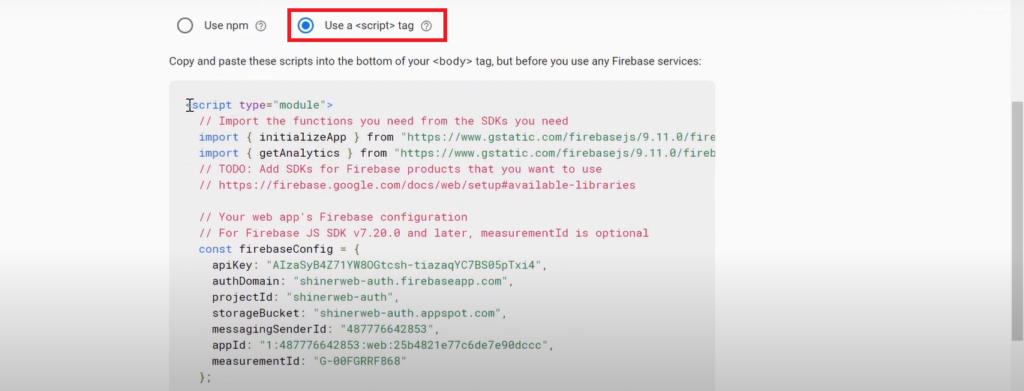
Step 6: Add Firebase to your web app.

Step 7: Copy below code which will be helpful for further coding.

Step 8: Create one file google-login.html and you can write below code.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" ></script>
<!-- Bootstrap theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<title>How to create Firebase Google Login?</title>
</head>
<body>
<br>
<div class="container">
<div class="row">
<div class="col-sm-4">
<button type="button" id="google-login" name="google-login" class="btn btn-danger btn-lg btn-block"><i class="fa fa-google "></i> Login with Google</button>
</div><!-- end col -->
</div><!-- end row -->
</form>
</div>
<br>
<center>Developed by <a href="https://shinerweb.com/">Shinerweb</a></center>
</body>
<script type="module">
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.11.0/firebase-app.js";
import { getAnalytics } from "https://www.gstatic.com/firebasejs/9.11.0/firebase-analytics.js";
import { getAuth, GoogleAuthProvider, signInWithPopup } from "https://www.gstatic.com/firebasejs/9.11.0/firebase-auth.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyB4Z71YW8OGtcsh-tiazaqYC7BS05pTxi4",
authDomain: "shinerweb-auth.firebaseapp.com",
projectId: "shinerweb-auth",
storageBucket: "shinerweb-auth.appspot.com",
messagingSenderId: "487776642853",
appId: "1:487776642853:web:25b4821e77c6de7e90dccc",
measurementId: "G-00FGRRF868"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
const auth = getAuth();
//console.log(auth);
const provider = new GoogleAuthProvider();
console.log(provider);
//----- Google login code start
document.getElementById("google-login").addEventListener("click", function() {
signInWithPopup(auth, provider)
.then((result) => {
// This gives you a Google Access Token. You can use it to access the Google API.
const credential = GoogleAuthProvider.credentialFromResult(result);
const token = credential.accessToken;
// The signed-in user info.
const user = result.user;
alert("Welcome "+user.displayName);
console.log(user);
// ...
}).catch((error) => {
// Handle Errors here.
const errorCode = error.code;
const errorMessage = error.message;
console.log(errorMessage);
// The email of the user's account used.
const email = error.customData.email;
// The AuthCredential type that was used.
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
});
});
//----- End
</script>
</html>In above code we have created one simple login button as below:
<button type="button" id="google-login" name="google-login" class="btn btn-danger btn-lg btn-block"><i class="fa fa-google "></i> Login with Google</button>Also we have included firebasejs libraries and write some JavaScript code which is required for Google authentication. Here we have use GoogleAuthProvider and signInWithPopup method for login with Google.
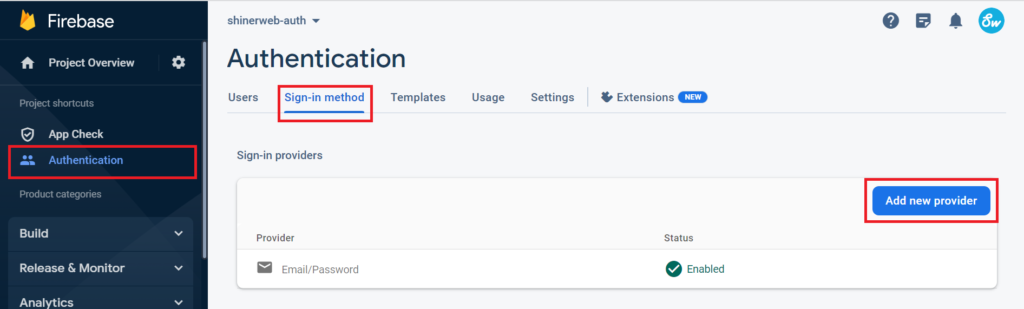
Step 9: Now enable your Google Login


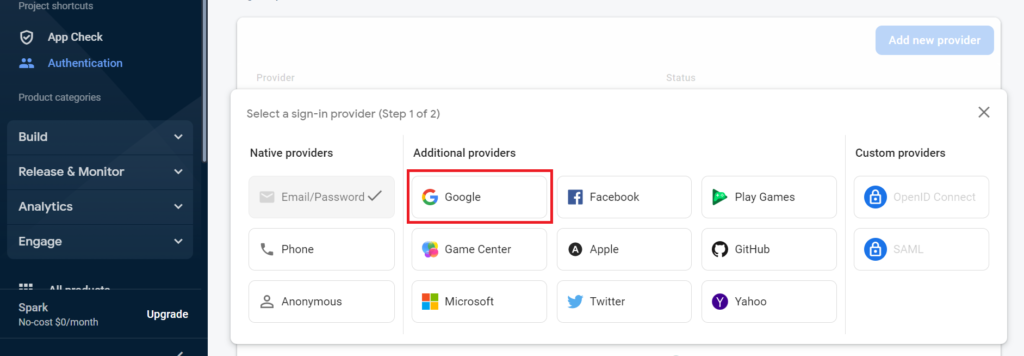
Select the Google option from above list

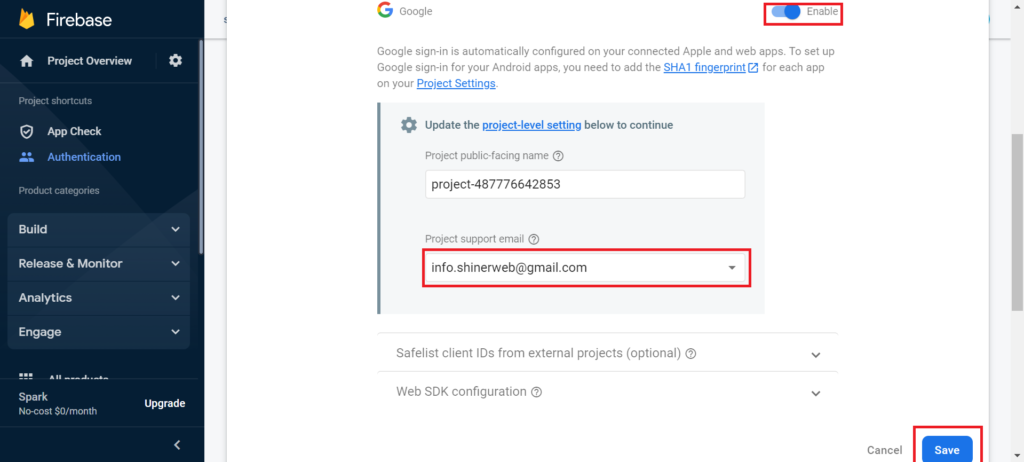
Enable the Google login and select your support mail id and click on Save button.
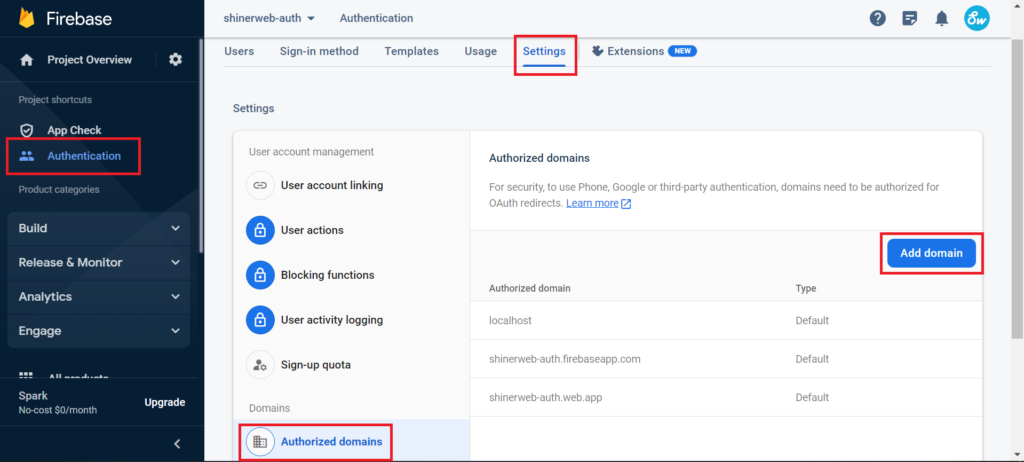
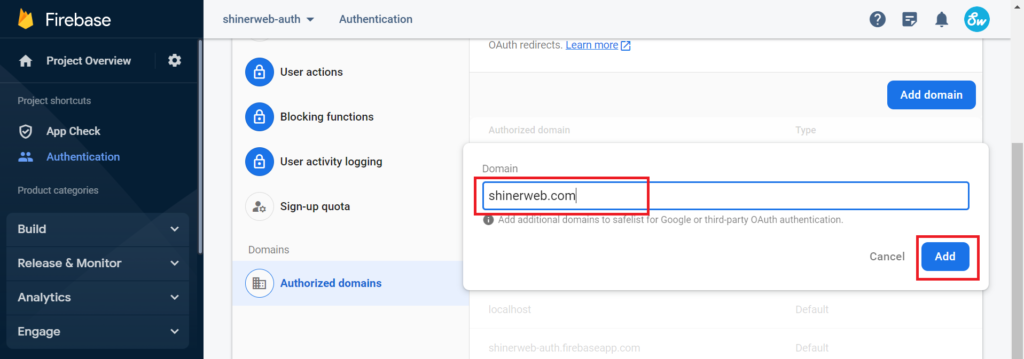
Step 10: Domains need to be authorized for OAuth redirects.

If you will not add your domain then it will give below message in console log.
Info: The current domain is not authorized for OAuth operations. This will prevent signInWithPopup, signInWithRedirect, linkWithPopup and linkWithRedirect from working. Add your domain (shinerweb.com) to the OAuth redirect domains list in the Firebase console -> Authentication -> Settings -> Authorized domains tab.

Now everything is set you can test your project in browser.