
In this tutorial we will create a Google Sign-In button for your website. Here we will create live demo example for login with google and in this demo we will… Read more

In this blog we will learn how to enable and customize reCAPTCHA v3 on your webpage. reCAPTCHA uses an advanced risk analysis engine and adaptive challenges to keep malicious software from… Read more

In this blog, you are going to learn how to paginate database results in CodeIgniter using the pagination library. Step 1: Create one table like `EMPLOYEE_DATA` Step 2: Insert some records in `EMPLOYEE_DATA` table Step 3: Create… Read more

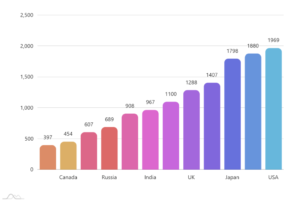
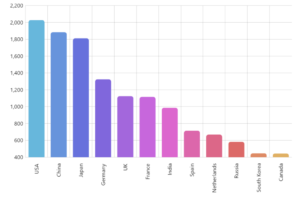
In this blog I make a call to the database, retrieve the results by converting it to a json format in PHP & then pass it to a graph to… Read more

In this demo, we create a simple column chart by using amCharts. Follow the steps to add a column chart on a webpage: Step 1 : Start with a simple basic… Read more

In this blog we will setup firebase web push notification in wordpress website but before going to configure you first create project in firebase and if you don’t know then… Read more

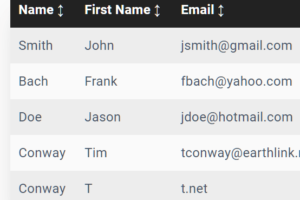
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Firstly you need to include below two… Read more

In this tutorial we will help you to create a Full Responsive Table with the help of HTML and CSS. To create a responsive table with CSS, the code is… Read more

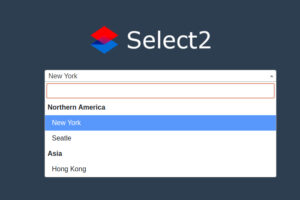
Select2 gives you a customizable select box with support for searching, tagging, remote data sets, infinite scrolling, and many other highly used options. In this tutorial, I show how you… Read more

Step 1: Go to https://firebase.google.com/ Step 2: Click on Get Started Step 3: Click on Add project Step 4: Create project name like Web push notification and click on Continue… Read more
