tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes.

Firstly you need to include below two javascript into your code which is helpful for sorting your table
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/js/jquery.tablesorter.min.js" >After that you must have to declare class name like <table class=”tablesorter”> so after that we can apply sorting based on that class name
<script type="text/javascript">
$(document).ready(function() {
$(".tablesorter").tablesorter({
});
});
</script>Full code as below
<!DOCTYPE html>
<html>
<head>
<title>jQuery Tablesorter - Sort with colspan</title>
<style type="text/css">
body {
padding: 20px;
}
p {
margin-bottom: 10px;
}
strong {
font-family: Arial;
font-size: 18px;
}
table {
border: 1px solid #ccc;
font-family: Arial;
margin-bottom: 20px;
}
td, th {
background: #eee;
border: 1px solid #ccc;
padding: 10px;
}
th {
background: #fff;
color: #555;
padding: 10px 30px;
}
th:hover {
cursor: pointer;
}
</style>
</head>
<body>
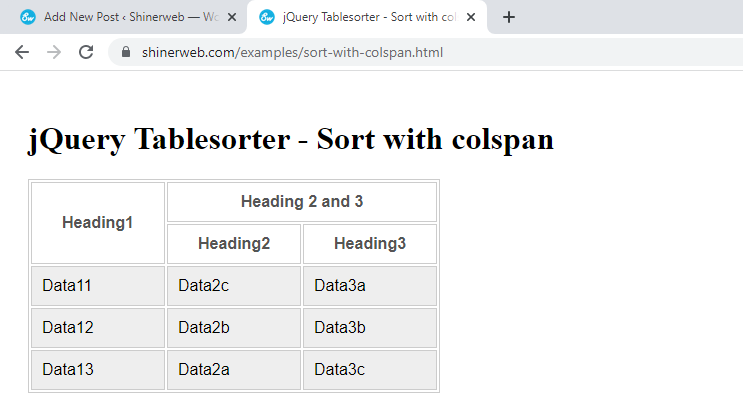
<h1>jQuery Tablesorter - Sort with colspan</h1>
<table class="tablesorter">
<thead>
<tr>
<th rowspan="2">Heading1</th>
<th colspan="2">Heading 2 and 3</th>
</tr>
<tr>
<th>Heading2</th>
<th>Heading3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data11</td>
<td>Data2c</td>
<td>Data3a</td>
</tr>
<tr>
<td>Data12</td>
<td>Data2b</td>
<td>Data3b</td>
</tr>
<tr>
<td>Data13</td>
<td>Data2a</td>
<td>Data3c</td>
</tr>
</tbody>
</table>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/js/jquery.tablesorter.min.js" ></script>
<script type="text/javascript">
$(document).ready(function() {
$(".tablesorter").tablesorter({
});
});
</script>
</html>