
In this article, we will learn how to crop the image before uploading it with Cropper JS & PHP. We are using Cropper.js library this is a JavaScript library for cropping image.… Read more

In this tutorial we will validate all the form controls like Input Text, Radio button, Checkbox, File upload and Select box etc. Validate forms like you’ve never validated before! Using… Read more

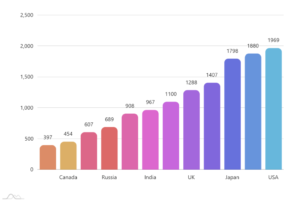
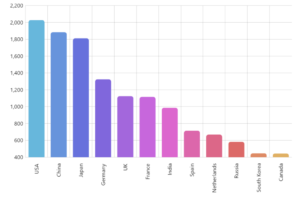
In this blog I make a call to the database, retrieve the results by converting it to a json format in PHP & then pass it to a graph to… Read more

In this demo, we create a simple column chart by using amCharts. Follow the steps to add a column chart on a webpage: Step 1 : Start with a simple basic… Read more

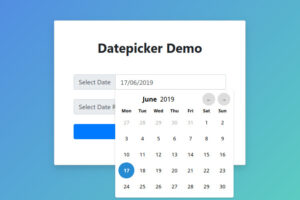
Here we validate end date should be greater than start date using jQuery. Most of time when we use date range, we always need to validate two dates. Step 1. Make… Read more

To generate a QR code, you just include the jQuery library and then pass the required parameters to the QRCode function, the text you want to encode as the QR code,… Read more

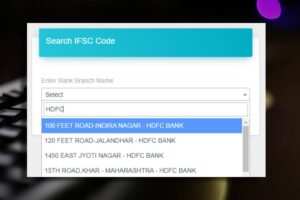
You can create a simple live database search functionality utilizing the Ajax and PHP, where the search results will be displayed as you start typing some character in search input… Read more

The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Step 1. Make a… Read more

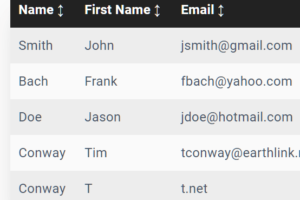
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Firstly you need to include below two… Read more

